写真をオシャレに加工してみよう!スクーの週末学習「かじり部」【PhotoShop基本操作編】

デザインやプログラミングに興味があるけど、やったことがない。そんな未経験者向けに無料サポートしてくれるのが、スクーの週末学習「かじり部」。
この部活動では、難しい言葉を極力使わず、つまづくところをしっかりサポートしてくれるとのこと。デザイン部の「リア充っぽさを演出する写真加工編」が面白そうだったので、試しにかじってみました。

今回の部活で挑戦するのは、夏の思い出写真をオシャレに加工すること。授業内容はこんなかんじです。
<INDEX>
【Lesson1】PhotoShopツールの使い方
【Lesson2】写真を、ト…トリミング!?
【Lesson3】リア充ぽいエフェクトをかけよう
まず、用意するものは「Adobe Photoshop」(講習ではCC2015で解説)。すでにインストールされているPCを用意するか、もしくは無料体験版をダウンロードします。
そして、今回どんな写真でもリア充に見える魔法のテクニックを教えてくれるのは、デザインかじり部のオロコーチこと本末英樹さん。オロコーチよろしくお願いします!
【Lesson1】PhotoShopツールの使い方

オロコーチ:今回はInstagram(インスタグラム)やFacebookなどでよく見る、おしゃれカラーの自撮り写真やフレームやスタンプを作ってみようと思います。
僕は夏休みに鳥取の水木しげる記念館に行ってきたので、それを自慢するサンプル画像を作ってみました。こんなかんじに仕上がります。


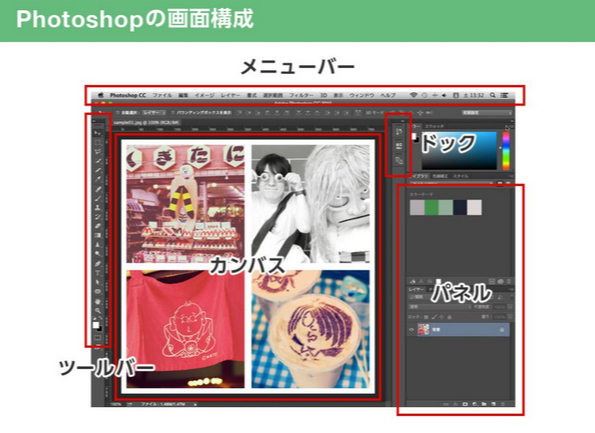
オロコーチ:まずは、授業用に用意したサンプルファイルをPhotoShopで開いてみましょう。PhotoShopの画面構成は以下のようになっています。
一番上の「メニューバー」の「ファイル」から、サンプルの「フレーム」ファイルを開きましょう。


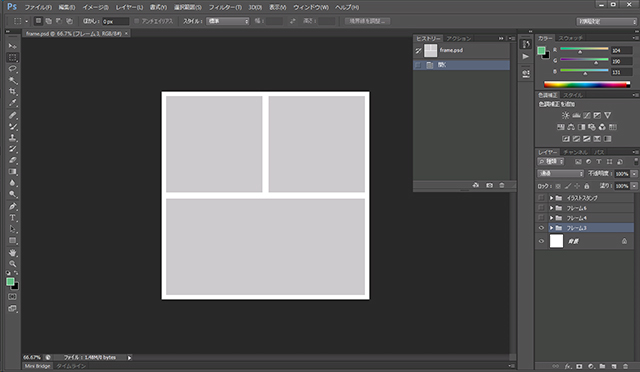
オロコーチ:開くとこんなかんじになると思います。

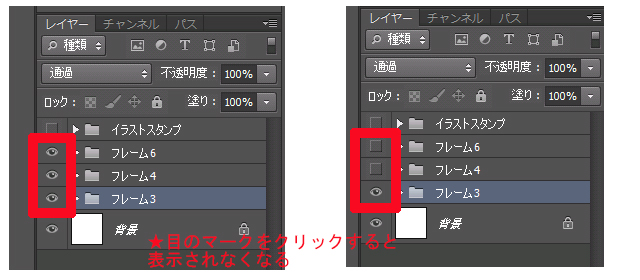
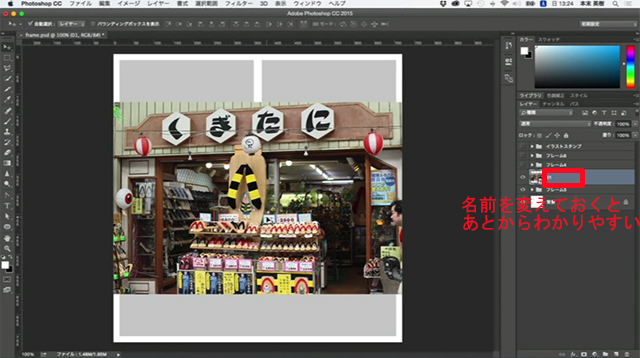
パネルの「フレーム」の横に目のマークがあるので、好きなフレームを選んで、その他の目はクリックして非表示にしておきましょう。


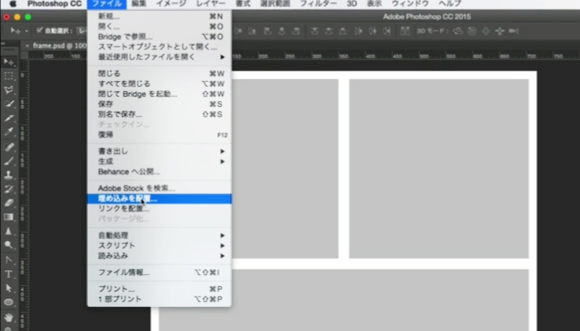
オロコーチ:メニューバーから「埋め込みを配置」を開き、入れたい写真を選んで、配置ボタンを押し、Enter(Windows)もしくはreturn(Mac)で決定します。

配置できたら、その写真に名前をつけておくと後からわかりやすくなります。

【Lesson2】写真を、ト…トリミング!?

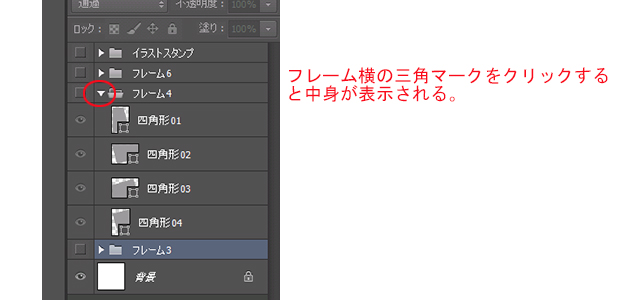
オロコーチ:次に画像をフレームの形に切り出す「トリミング」という作業をします。まずは「フレーム」を開いて、レイヤーパネルを表示させます。

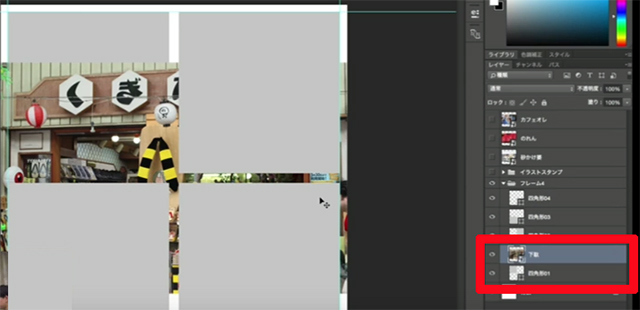
次に、トリミングしたい位置のレイヤーパネルの上に、入れる写真をドラッグで移動して置きます。

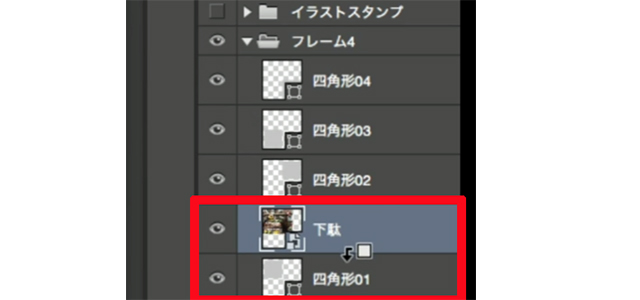
写真との境目の位置にカーソルを持ってくると、矢印と四角のマークが出てきてます。そこで、WindowsマシンならAltキー、Macの場合はoptionキーを押しながら、クリックで確定すると写真がトリミングされます。

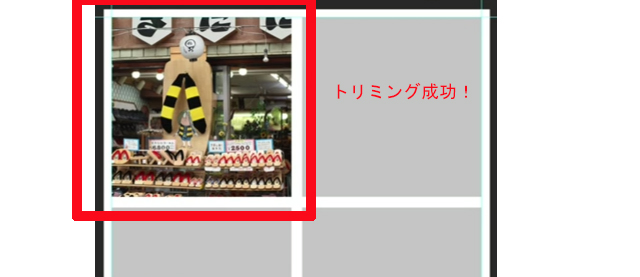
完了すると、トリミングされています。Photoshopでは、この作業をクリッピングマスクといいます。

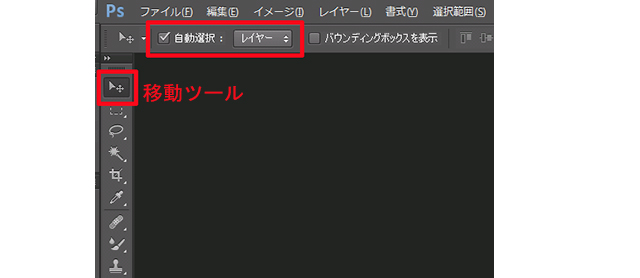
次に、ツールバーから「移動ツール」を選択すると、マウスで自由に動かさせるようになります。その際、自動選択、レイヤーにチェックが入っていることを確認してください。

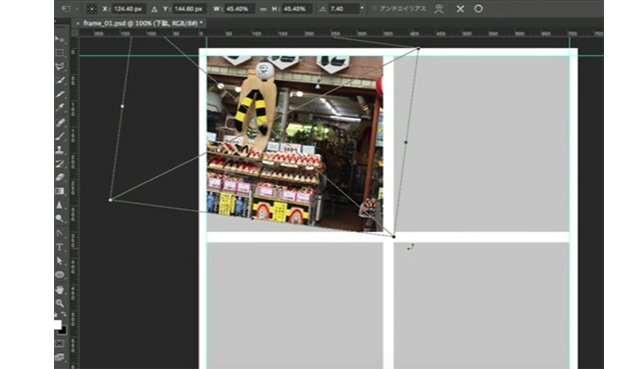
トリミングができたら、位置を調整します。メニューバーの「編集」からから「自由変形」を選ぶと、画面が自由にいじれるようになりますよ!
Shiftを押しながらだと等倍でいじれるし、ななめにもできます。ちょっと離すと矢印が丸くなるので好きな角度に動かしましょう。

【Lesson3】リア充ぽいエフェクトをかけよう
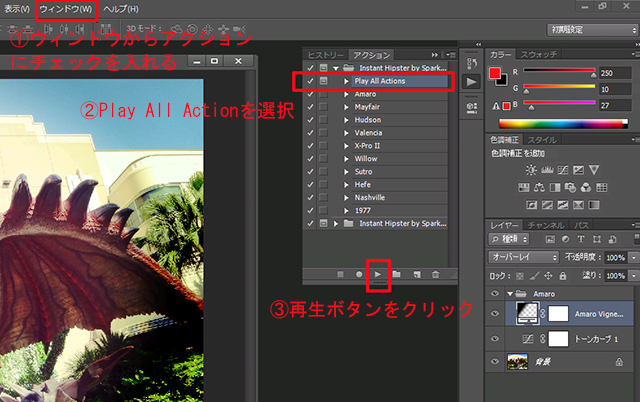
Instagram(インスタグラム)のような加工が簡単にできる「Photoshopアクション」は無料版があるので、ダウンロードしましょう。ATNの拡張子が付いているファイルをダブルクリックするだけで、使えるようになります。確認方法はウインドウメニューから「アクション」をクリックすると、いろいろ出てくるのでわかります。
レイヤーパネル、加工したいレイヤーのサムネイル画像をダブルクリックすると、別ウインドウで写真画像を開くことができます。そこで、「Play All Action」を選択して再生ボタンを押す。停止画面が出るのでクリック。これだけ!

ヒストリが追加されてるので、好きなものを選ぶことができます。選んだら保存。閉じちゃってOKです。すると冒頭で紹介したような写真ができ上がります。
次に、サンプルに入っている「インスタントスタンプ」の中から好きなスタンプを選び、矢印で位置を調整するだけ。色も変えられます。

オロコーチ、ありがとうございました!
ということで、私もパソコンに入ってた写真でリア充写真にチャレンジ!

…う~ん、リア充ぽくない(苦笑)。写真を選ぶときはテーマを決めたほうがいいかもしれませんね。
実際の「かじり部」生放送では、コーチの実演後に、スクー放送部や部活参加者と一緒に実習する時間が設けられています。わからないときには部室ページで「まってボタン」で進行を待ってもらえたり、チャットトークや放課後トークなどでみんなでわいわいコミュニケーションができるので楽しく学べます。
 ▲「かじり部」部長の鈴木顕照さん、学生代表のスクー放送部・青島莉子さん
▲「かじり部」部長の鈴木顕照さん、学生代表のスクー放送部・青島莉子さん
今回はPhotoshopで写真を加工するデザインをちょっとかじってみましたが、さらに詳しく学びたいと思った人には、「schoo WEB-campus」でそれぞれの初級・中級・上級コースが用意されているので、ステップアップしていくことも可能です(録画授業は一部を除きプレミアム会員(980円/月)のみ視聴可能)。
ちなみに、9月27日のかじり部では、「あーそれっぽいね!ポスター作成編(デザイン学部 9/27 13:00~14:30)」と「シュールな音色がクセになる! 作曲家編(プログラミング学部 9/27 19:00~20:30)の授業があるので、興味のある人はぜひかじってみて!
☆取材協力:週末学習【かじり部】スクーが提供する初心者に特化した学習サービス
取材・執筆:馬場美由紀
関連記事リンク(外部サイト)
管理職はもちろん、あらゆる職種で活用できる!「コーチング」講座をのぞいてみた
秋の夜長のスキルアップ?Microsoft 澤円のイチオシ実用書リスト
相撲部屋の女将に学ぶ!部下の上手な褒め方・叱り方・励まし方
ビジネスパーソンのための、キャリアとビジネスのニュース・コラムサイト。 キャリア構築やスキルアップに役立つコンテンツを配信中!ビジネスパーソンの成長を応援します。
ウェブサイト: http://next.rikunabi.com/journal/
TwitterID: rikunabinext
- ガジェット通信編集部への情報提供はこちら
- 記事内の筆者見解は明示のない限りガジェット通信を代表するものではありません。












