残念な人の資料は「行間」が意識されていない――Word活用法『行間の調整方法』
Word(以下、ワード)で文書を作ると、内容はよくても行と行の間隔が詰まって「何だか読みにくい」と感じることはないでしょうか。そんなときは、ワードの行間を調整する機能を使って読みやすい文章にしましょう。文章の見栄えが悪い、読みにくいと感じる人はぜひ試してみてください。
※本文に記載した設定方法はすべてOffice2013の操作です。

ワードの行間とは、文字の大きさ+行と行の間にできる余白のこと
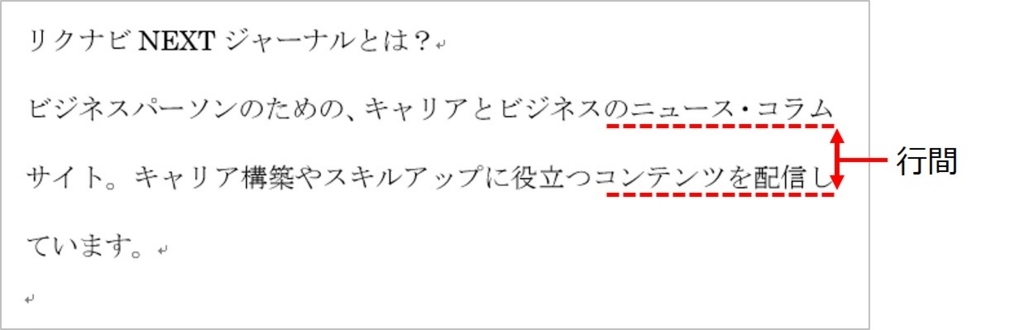
一般的に、行間とは文章の行と行の間にできる余白のことをいいます。しかし、ワードでは行の上部と次の行の上部までの間隔のことを「行間(または『間隔』)」と呼びます。一般的な行間と意味合いが異なるため注意してください。
ワードの行間とは「文字の大きさ+行と行の間にできる余白」のことです。(下記イメージ参照)

そのため、フォントサイズを大きくするとそれに比例して行間が自動的に広くなります。逆に、フォントサイズを小さくすると行間は自動的に狭くなります。
なお、行間の設定で似たようなものに、「段落間」があります。
「段落間」とは、段落の前後に設定される間隔のことをいいます。デフォルトの設定では段落の前後の間隔は0行となっているため、段落間を広げるには自分で調整しなければなりません。間隔を設定しても行間が変わらないときは、この段落間に数値が入っていることが原因です。
行間を調整する
ワードで行間を調整するには以下の手順で行います。
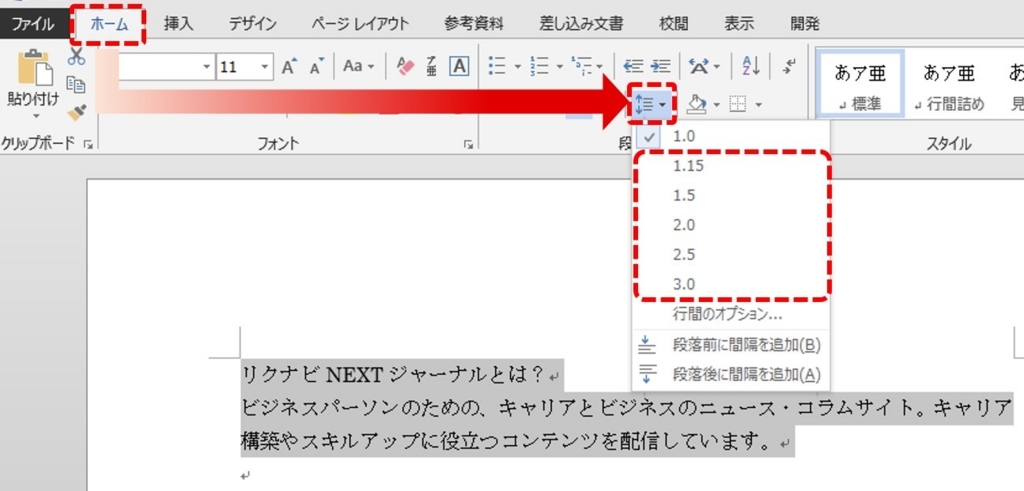
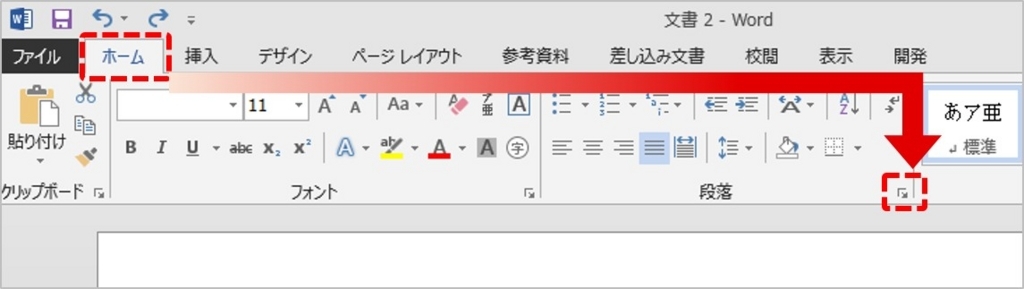
行間を調整したい文章にカーソルをあて選択し、「ホーム」タブをクリックし「行と段落の間隔」アイコンをクリックします。 「1.15」~「3.0」までの任意の行間サイズを選びます。

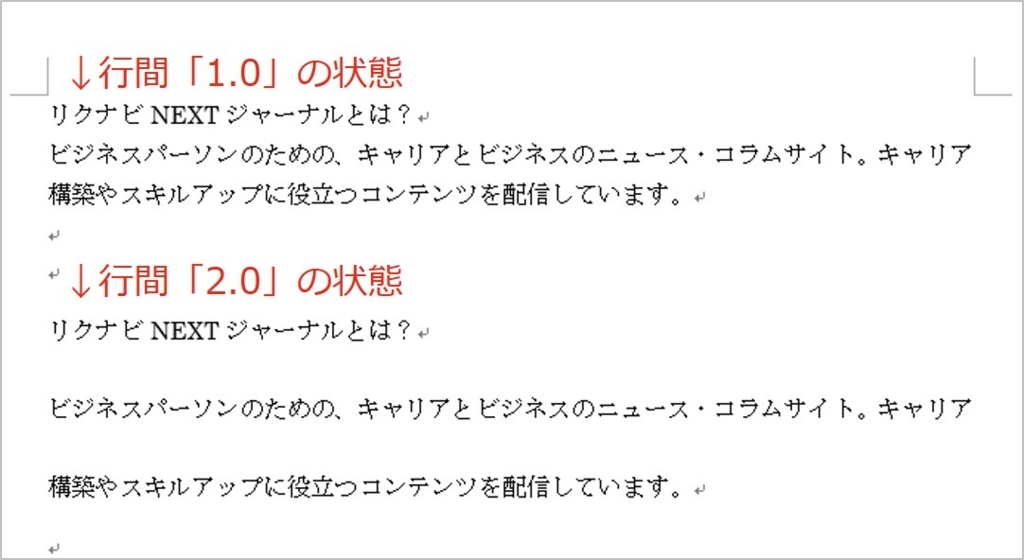
デフォルトでは、行の間隔は「1.0」に設定されています。選択する行間の数値が大きければ大きいほど行間は広がります。たとえばこの数値を「2.0」にすると2行分の行間になります。(下記イメージ参照)

「行と段落の間隔」ボタン以外の方法でも文章の行間は調整できます。
1.「段落」ダイアログから行間を調整する方法
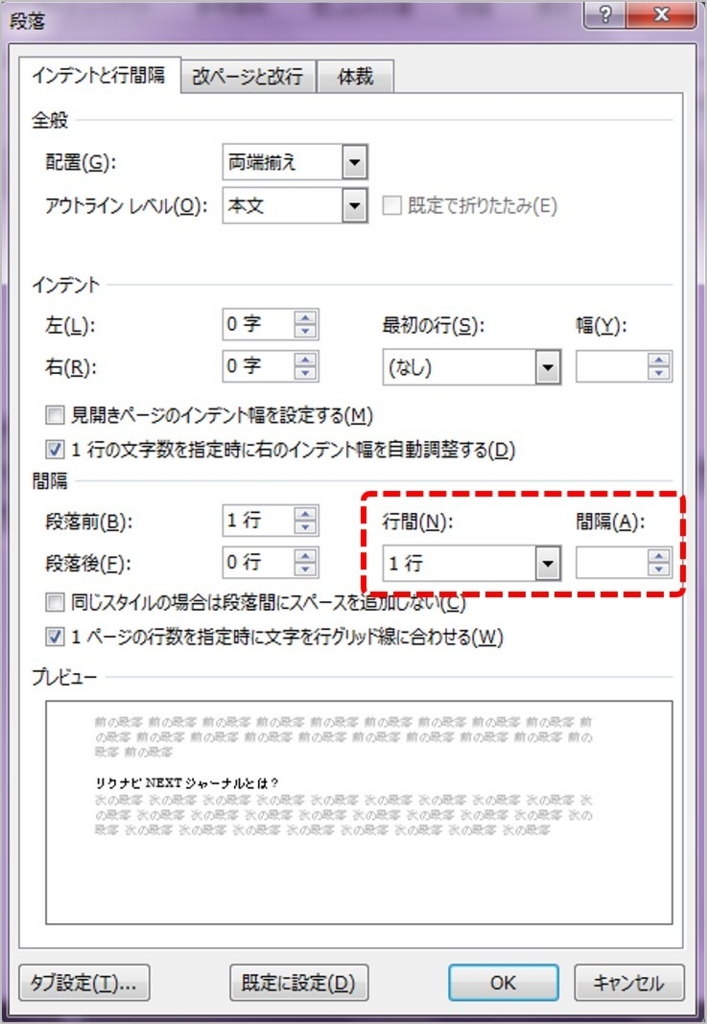
行間を調整したい文章を選択した状態で右クリックをして「段落」の右下にある矢印を選択してください。
 「段落」ダイアログの中にある「インデントと行間隔」タブを開いた状態で、「行間」と「間隔」の値を変更することで行間が調整できます。
「段落」ダイアログの中にある「インデントと行間隔」タブを開いた状態で、「行間」と「間隔」の値を変更することで行間が調整できます。

なお、「段落」ダイアログの行間のプルダウンを押すと表示される「1行」「1.5行」「固定値」「最小値」について、それぞれの意味をかんたんにご紹介しておきます。
【1行】
デフォルトで設定されている1行間隔です。
【1.5行】
1行目の上部から2行目の上部までの行の上限の余白が1.5倍のサイズになります。
【2行】
1行目の上部から2行目の上部までの行の上限の余白が2倍のサイズになります。
【固定値】
間隔をptで指定して固定することができます。通常、ワードではフォントサイズを変更すると、それにともなって行間が変更されます。しかし、行間を「固定値」にすればフォントサイズを変更しても行間は変更されなくなります。
【最小値】
どんなに小さいフォントサイズで文字を入力しても、常に間隔で指定した最低限の行間を保ちます。逆に、指定した行間隔よりも大きいフォントサイズで文字を入力すると、それに比例して行間は広がります。
【倍数】
「ホーム」タブの「行と段落の間隔」ボタンと同じです。「段落」ダイアログでは行間を指定できない3以上の数値を指定できます。
行間設定で差をつける
ワードの行間の調整は、文章入力前や漢字にルビ(ふりがな)をふった状態などさまざまな設定方法があります。よく使われる行間設定について一緒に確認していきましょう。
1.文章入力前に行間を設定する
これまでは、行間を個別に設定する方法を紹介しました。ページ全体の行間を一気に変更する場合は、「ページレイアウト」タブの「ページ設定」ダイアログの「文字数と行数」タブで、行数を指定する方法があります。しかし、この方法は毎回設定する必要があり、面倒です。そこで、スタイルを利用した行間の設定をしておくことで、スタイルからいつでも、素早く行間を設定できます。
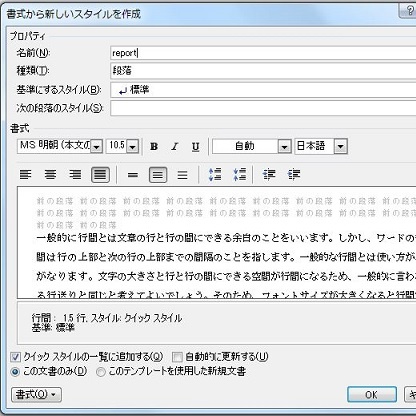
「ホーム」タブを開き、「スタイル」グループの「スタイル」ウインドウを表示させるボタンをクリックします。 「標準」を選択した状態で「新しいスタイル」ボタンをクリックします。 「書式から新しいスタイルを作成」ダイアログが開いたら、「書式」ボタンをクリックして「段落」を選びます。 「段落」ダイアログが開いたら「インデントと行間隔」タブを開いて、「行間」と「間隔」を毎回利用したい値に指定して「OK」ボタンをクリックして、ダイアログを閉じます。 「書式から新しいスタイルを作成」ダイアログに戻るので「名前」の入力欄に任意の名前を入力します。 「このテンプレートを利用した新規文書」を選択し、「OK」ボタンをクリックしてダイアログを閉じます。
 「ホーム」タブの「スタイル」グループに5.で入力したスタイル名が表示されます。 作成したスタイルを選択すれば、ワード文書全体の行間が変更されます。
「ホーム」タブの「スタイル」グループに5.で入力したスタイル名が表示されます。 作成したスタイルを選択すれば、ワード文書全体の行間が変更されます。
2.行と行を詰める
行と行の間隔を詰めたいときは、間隔を「固定値」にします。
行と行の間隔を詰めたい文章を選択した状態で右クリックして「段落」を選びます。 「段落」ダイアログが開いたら、行間を「固定値」にして間隔の値を入力します。
たとえば、文字のフォントサイズを11ptにして文章を入力していたら、間隔の値を11ptにすると行と行の間隔がほとんどない詰まった状態になります。
3.漢字にルビ(ふりがな)をつけて文書全体の行間を統一する
漢字にルビをつけるとルビのついた行の行間だけ自動的に広がり、文章の体裁が悪くなってしまいます。漢字にルビをつけても行間が広がらないようにするには次の手順で文章全体の行間を固定しましょう。先ほど作成したスタイルの設定を変更してみます。
「ホーム」タブの「スタイル」グループから先ほど作成したスタイルを選んだ状態で右クリックして「変更」を選びます。 「スタイルの変更」ダイアログが表示されたら、「書式」ボタンをクリックして「段落」を選択してください。 「段落」ダイアログが開いたら「行間」を「固定値」にして、「間隔」はフォントサイズとルビのサイズを足した数より、少し大きめのサイズを指定して「OK」ボタンをクリックてダイアログを閉じます。
これで、ルビのある行とルビのない行の行間が統一されて、文章全体の見栄えがよくなります。
4.メイリオの行間を設定する
ウインドウズの標準フォント、メイリオを文書作成時に使っている人は少なくありません。しかし、ワードでフォントをメイリオにするとMS明朝やMSゴシックなど他のフォントと比べて行間が広くなりがちです。メイリオなど、行間が広くなってしまうフォントで、行間を狭くしたいときは、次の方法を試してみてください。
行間を狭くしたい文章を選択した状態で、右クリックして「段落」を選択します。 「段落」ダイアログが開いたら「インデントと行間隔」タブを開きます。 「1行の文字数を指定時に右のインデント幅を自動調整する」のチェックを外します。
「1ページの行数を指定時に文字を行グリッド線に合わせる」のチェックを外して「OK」ボタンをクリックしてダイアログを閉じます。 「ページレイアウト」タブを開き、「ページ設定」グループの「ページ設定」ダイアログを表示させるボタンをクリックします。 「ページ設定」ダイアログが開いたら、「標準の文字数を使う」にチェックを入れて「OK」ボタンをクリックしてダイアログを閉じます。
これで、メイリオでも行間を狭くすることができます。
いかがでしたでしょうか?
特に報告用の資料などでは、見た目にも読みやすい資料を作るなどの配慮が要求されることもあります。ご紹介した方法を、ぜひ活用してみてくださいね。
監修者:たくさがわつねあき(著者・インストラクター)

パソコン教室を運営する傍ら、初心者への直接の指導経験を元に執筆活動を行う。2008年「これからはじめるパソコン超入門の本」で著書デビュー。代表作に「これからはじめるエクセル超入門の本」の他、「たくさがわ先生が教える」シリーズ(技術評論社)、「大きな字だからスグ分かる」シリーズ(マイナビ)がある。指導経験と自筆の漫画を活かした執筆が得意で、「たくさがわ先生が教えるパソコン超入門の本 Windows10 & Excel & Word対応版」など、初心者向け入門書やビジネス向け文庫本、計20冊を刊行。内容はiPad、Excel、ショートカット、困ったを解決、デジカメ、安全対策など多岐にわたる。いずれもメディアで紹介され、好調に売上を伸ばしている。寄稿に、「孫育てのツボ – デジタル機器を使う」(毎日新聞)、「どうしてる?パスワード&暗証番号」(女性セブン)などもある。
文:リクナビネクストジャーナル編集部
関連記事リンク(外部サイト)
「ページ番号」がない資料を作り『イラッ』とされないために――Word活用法『文章の途中からページ番号を入れる方法』
【Word】文章「縦書き」で数字「横書き」になる“怪現象”を回避するには?――Word活用法『縦書き設定方法』
保育園と幼稚園の違いとは?料金や仕組みについて解説
ビジネスパーソンのための、キャリアとビジネスのニュース・コラムサイト。 キャリア構築やスキルアップに役立つコンテンツを配信中!ビジネスパーソンの成長を応援します。
ウェブサイト: http://next.rikunabi.com/journal/
TwitterID: rikunabinext
- ガジェット通信編集部への情報提供はこちら
- 記事内の筆者見解は明示のない限りガジェット通信を代表するものではありません。












