【Interview】1クリックでチェック完結!?「WW checker」がサイト運営の必須ツールになりうる便利さ

良質なサイトを運営するにあたり、リンク切れや記述ミスは可能な限り避けたいもの。ただ、そうは言っても人的リソースや専門性の面でつい手が回らないケースもあるのではないだろうか。
そうしたなか、ファンタラクティブ株式会社が発表した「WW checker」が注目を集めている。現在β版を公開中の同サービスでは、1クリックでサイトのクオリティをチェックできるという。本業として長らくwebサイト制作を行ってきた同社の代表・井村圭介氏にお話をお聞きすることができた。
・サイト内容を自動解析できるツール
Q1. 改めてWW checkerとはどんなサービスなのか、教えていただけますか?
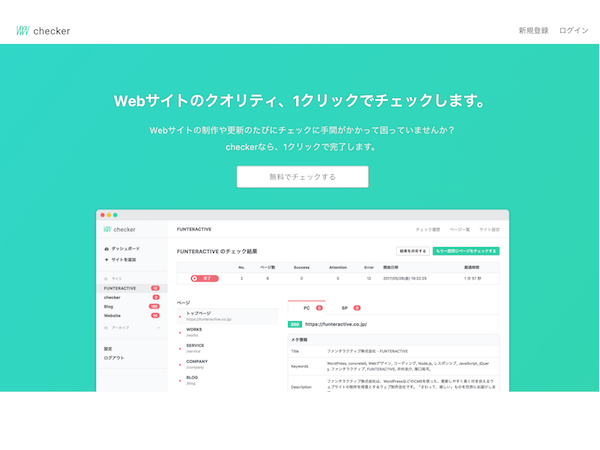
登録したWebページの内容を自動で解析し、表示速度やリンク切れなどを1クリックで簡単にチェックできるサービスです。サイトの公開前や更新時に人力で行っていた、または時間が足りずに行えていなかったチェックを自動で行うことができます。
コーディングを行うエンジニアやWebデザイナーは自身の制作したサイトのチェックツールとして利用でき、サイトオーナーやディレクターなどのコードを書かない担当者も、ブラックボックスであったWebサイトの内容を可視化し改善ポイントの発見ができるようになります。
Q2. チェックした項目を、どのようにサイトの改善に利用できるのでしょうか。
HTMLひとつとっても様々な角度からの改善ポイントがあります。
例えばメタであればSEO、SNSのシェア設定であればソーシャルマーケティング、ページのパフォーマンスもUXの改善だけでなくモバイル検索のランキング要素にも影響を与えます。フロントエンドエンジニア、Webデザイナー、ディレクターなど職種が細分化されている中で、どうしても自分の詳しい分野の知識に頼ってチェックをするケースが多く人によってチェック内容に差やムラが出てしまいます。WW checkerを利用することで職種を横断した一定の基準を持ってサイトのチェックを行いそれぞれの改善につなげることができます。
・クリエイティブなものづくりができる世界を目指して
Q3. サービス開発のきっかけを教えてください。また、β版提供まで大変だったことはありますか?
私自身が、デザイン・エンジニアリング・ビジネスそれぞれの観点からWebサイトやWebサービスの制作・運用・改善を行ってきました。その中で「毎回決まったチェックをするので定型化したい」「さらに自動化したい」という想いを持っていて、同じ業種の方々にもインタビューしながら、現場レベルでニーズがあるということを確信していき本格的な開発に至りました。
開発で苦労したところはたくさんあります(笑)。ただ一番重視しているところは、チェックを複数の会員様が同時に実行しても安定したパフォーマンスを出せること。サービスの性格上、弊社サーバからたくさんのリクエストとレスポンスが発生するので、以下の2つのポイントを意識した設計になっています。
・1度のチェックの処理を軽くする
・チェックの実行をサービスの閲覧とは独立させスケールできるようにするチェックの処理では、(中略)メモリの使用量が少ない比較的原始的なモジュールを選択しています。
また、チェック実行の独立についてはAWS(アマゾンウェブサービス)のワーカー環境を利用してサイトの閲覧とは切り離し、その部分だけスケールアップやスケールアウト、高負荷時のリトライなどを行えるようにしています。
Q4.今後の展望やビジョンについて教えてください。
まずはβから本リリースに向けて、チェック結果の精度を上げていくこと。チェックツールが動かなかったり結果が信頼できないと元も子もないので(笑)。
お恥ずかしい話ではありますが、弊社の力だけでは精度を上げていくのには限度があり、チェックを実行していただく会員様が増えるにつれて個別の事象に対してチューニングを行い納得感のあるチェック結果が出るサイクルが回せるように開発を進めていきます。
さらに突き詰めていきたいのはやさしさです。決して専門職限定の小難しいサービスにしたいわけではなく、「どこが悪くて何をすれば良いのか」が誰でもわかるサービスを提供していきたいと思っています。特に「何をすれば良いのか」の部分はまだ整備が行き届いておらずこれからの大きな改善ポイントと捉えています。
チェック結果に関してもHTMLバリデータやアクセシビリティ、SPA(シングルページアプリケーション)への対応、より精度の高いスクリーンショットを利用したページ崩れの確認などまだまだ拡充していきたい項目はたくさんあります。
最後に、WW checkerを含むWebWorkflow(ウェブワークフロー)シリーズの展開という点では、制作のワークフローを整備し、人員や知識の不足によって想定以上のコストがかかってしまったり、事業のスタートまでたどりつけなかったりする事例をひとつでも減らしていくことが目標です。
日本のIT開発というと非効率なイメージもありますが、非効率をなくしもっとクリエイティブなものづくりができる世界を作っていきたいと思います。
登録しておけばWebページの内容を自動解析し、1クリックで簡単にチェックできるWW checkerは。サイト運営に携わっている人は一度チェックしてみてはどうだろうか。
(取材・文 shimamura)
WW checker
ウェブサイト: https://techable.jp/
- ガジェット通信編集部への情報提供はこちら
- 記事内の筆者見解は明示のない限りガジェット通信を代表するものではありません。

